************************************************************************
public static var msgarray:Array = new Array();
public static var ari:Number=0;
var ri:Number=0;
************************************************************************
就添加在原來的
public static var
這句后面。
然后在
***************************************************
while((index = buffer.indexOf(EOL_DELIMITER)) > -1)
{
msg = buffer.substring(0, index);
buffer = buffer.substring(index + 1);
*****************************************************
后面添加:
***********************************************
msgarray[ri]=Number(msg);
ari=ri;
ri++;
**************************************************
上面添加的語句主要實現了將讀取到的測量值記錄在數組中,之所以這樣做是因為待會在動畫界面讀取數據時,由于幀數的關系,并不是每個測量值都會在每一幀運行時被讀到,所以有可能會出現數據遺漏,當然如果動畫幀數比傳感器采集數據要快可能不會有這個問題,但如果動畫幀數比較低時,這個問題就比較嚴重了。所以這里用一個數組來記錄所測量到的數據,在每一幀讀取時就不會出現漏數據的情況了。
************************************************************************************
import flash.display.Shape;
var ai:Number=0;
var ii:Number=0;
var msgnum:Number=0;
addEventListener(Event.ENTER_FRAME,onEnterFrame);
ftmask.graphics.lineStyle(1, 0x000000);
ftmask.graphics.beginFill(0xff0000);
ftmask.graphics.drawRect(100, 100, 600, 450);
ftmask.graphics.endFill();
this.addChild(ftmask);
fttuxiang.mask=ftmask;
if(ai>80)//如果圖線超過了右邊界,則開始向左平移圖像
fttuxiang.x=(80-ai)*5;
*******************************************************
然后再界面上畫兩條線表示橫縱坐標軸,具體位置:x:100
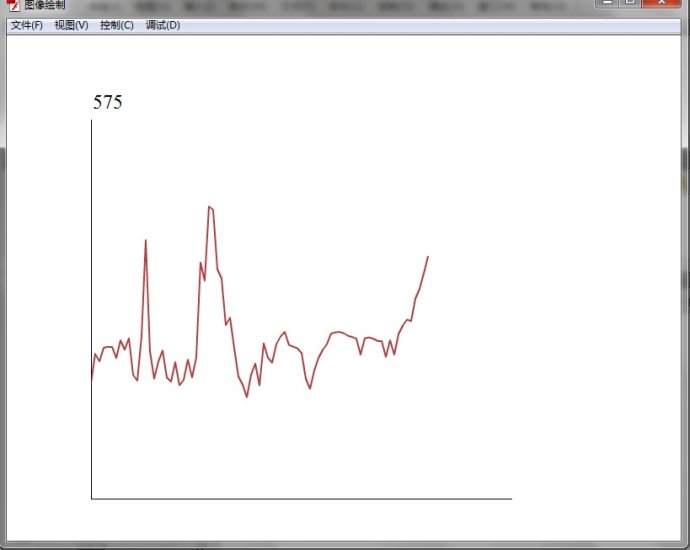
然后回到主場景,打開庫,將庫中的huitu拖入主場景,制作完畢,運行后界面如圖: